1. How to create your Landing Page
2. How to connect your own domain to the Hero Builder
If you have purchased your domain with Godaddy, just follow these steps
3. How to add your Pixel
You have 2 options:
a) If you want to show it on all landers on your site (include home page, etc), just click on the left menu item “Pixel Code” and paste your Pixel code on that box, then save changes. This code will show on the head of the html page, so you can use this to verify with facebook or any other code that requires any special code in the head section of the page.
b) If you want it to show just on a particular lander, when you are editing the lander, on the top right of the page click on “Landing Page Settings” and there you will find the box for the pixel. This pixel code will just show on that lander (in the head too).
If you have a global pixel, and then add one for a lander, both will show on that lander.
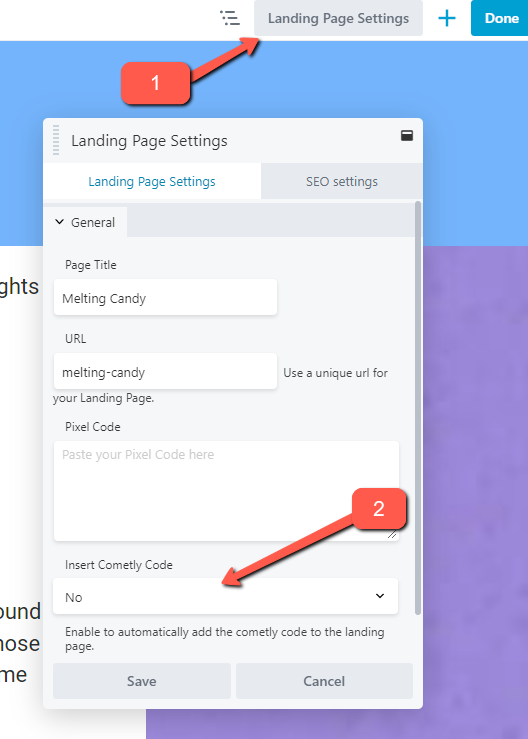
4. How to add the Cometly Code to your landing page
When you are editing your landing page, if you want to add the Cometly code, just do the following:
Click on the top right (Landing Page Settings), then select “Insert Cometly Code” and set it to Yes, then save changes.

Same as with the Facebook Pixel, if you want to add the code to every single lander and page on your site, see question 3 above, section a and paste the Cometly Code manually there.